スマホから見ている人はお気づきかと思いますが、スマホ版のデザインが変わりました。
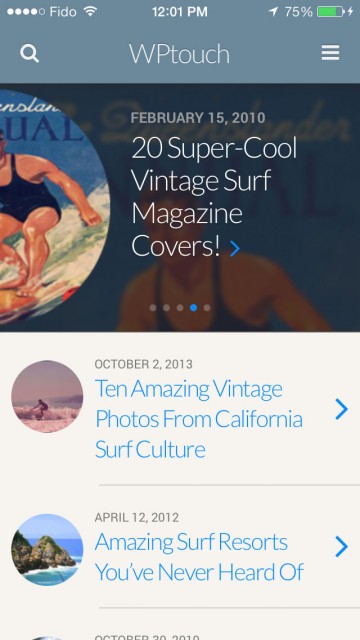
このサイトのスマホ用表示、WPtouch というプラグインを使ってるんですが、
これの最新バージョンのデザインが気に入らなくて実はずっと古いバージョンを使い続けてました。
んが、いつまでも古いの使うのもセキュリティ的によくない気がするし、
実はAndroid4.1では正常に表示されないバグとかあるらしいし、
ようやくアップデートしてみることにしました、というメモです。
WPtouch3系のカスタマイズ情報ってググっても少ししか出てこなくて苦労した…!
今はレスポンシブのほうが流行りっぽいけど個人的にレスポンシブあんまり好きじゃないんで…あれスマホでも一応見れるってだけでスマホで使いやすいってわけではないやん…?
日本語化
まず、言語選択で日本語を選んでも何故かうまく日本語化されません。
旧バージョンのときは wptouch-pro-ja_JP.mo を ja_JP.mo にリネームすればよいという話もあったんですが、それでもうまくいかず。
いろいろ試した結果、
- plugins/wptouch/lang/wptouch-pro-ja_JP.pot
- plugins/wptouch/lang/wptouch-pro-ja_JP.mo
を
- wptouch-data/lang/
にコピーすることでうまくいきました。
テーマ設定
無料版だとテーマはBauhaus一択の模様。
デザインを本気でがりがりいじりたい場合は、plugins/wptouch/themes/bauhaus/default/ および plugins/wptouch/themes/foundation/default/ 以下のファイルを編集することになりますが、
サムネイルの表示調整とかカラー設定くらいならテーマファイル直接いじらなくても管理画面から変更できます。
というか、テーマファイルいじっちゃうとアップデートの際に面倒なのでなるべく管理画面だけで完結させるスタンスです。
とにかく画像ばりばり文字でかでかの派手なデザインが好みじゃないんで、なるべくシンプルになるように設定を試みます。
テーマ設定→一般
- サムネイルなし
- 投稿カテゴリーとタグ表示
- 投稿日表示
- ヘッダーで検索表示
にチェック。上記以外のチェックは全部外す。
テーマ設定→ブランド設定
色とかアイコンとかの設定。PCサイトのイメージに合わせて適当に。
コア設定→カスタムコード
えー、ここが今回のキモです。
本来はサイトフッターに表示させる文字列やらアクセス解析用のタグやら入れる部分ですが、
ここにがりがりとCSSを書いていく作戦です。
<style type="text/css">
/* パーマリンクのタイトル部分を調整 */
.post-page-head-area.bauhaus{
text-align : left;
padding : 5px;
}
.post-page-head-area.bauhaus h2.post-title{
font-size : 120%;
font-weight : bold;
margin : 0 0 0 10px !important;
padding : 0;
}
/* 一覧画面の記事リンク部分を狭くする */
.loop-link{
min-height :40px;
padding :0;
}
#content .loop-link h2{
font-size : 120%;
line-height : 120%;
}
/* 前後の記事へのリンクも狭くする */
.nav-controls a.prev-post, .nav-controls a.next-post{
padding-bottom :0;
}
</style>
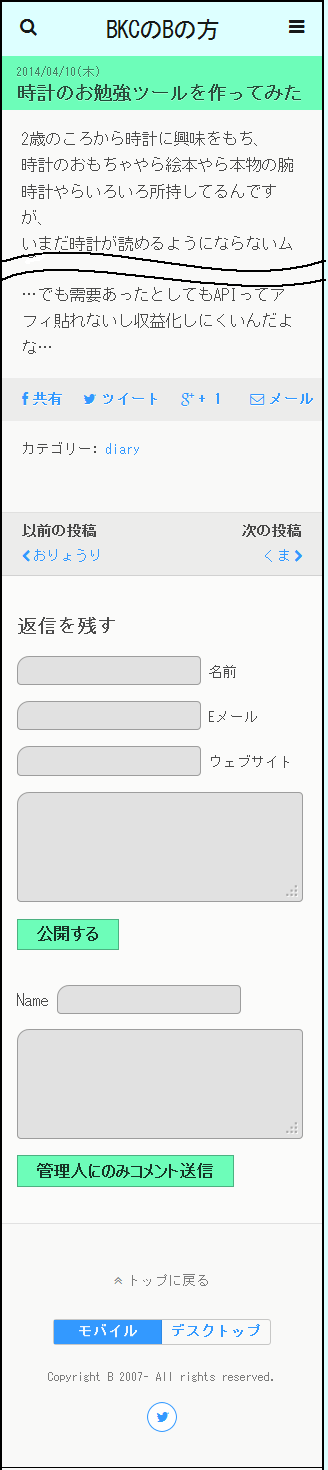
だいぶみっちりした印象になりました。
…最近のトレンドからは外れてる気もしますが。個人的に一画面になるべく多くの情報が詰め込まれてる方が好みなんだよね。
このカスタムコード部分にはたぶんjQueryでDOM操作とかも書けると思うんで、うまいことやればテーマファイルには手を入れずにかなりカスタマイズできるんじゃないかと思います。
WPtouch テンプレートに ContactForm7 のフォームを設置する
PCページと同様に「管理者にのみコメント送信」のフォームを付けたい。
こればっかりはテーマファイルを直接編集しないと無理っぽい。
- plugins/wptouch/themes/bauhaus/default/single.php
<?php echo do_shortcode( '[[contact-form-7 id="1" title="コンタクトフォーム 1"]]' ); ?>
あとはさきほどと同様にカスタムコード部分にCSSを書いて見た目を調整。
スクリーンショット
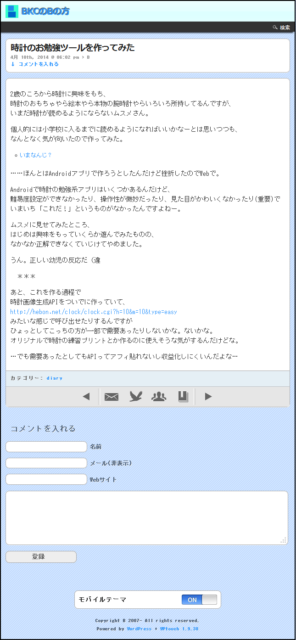
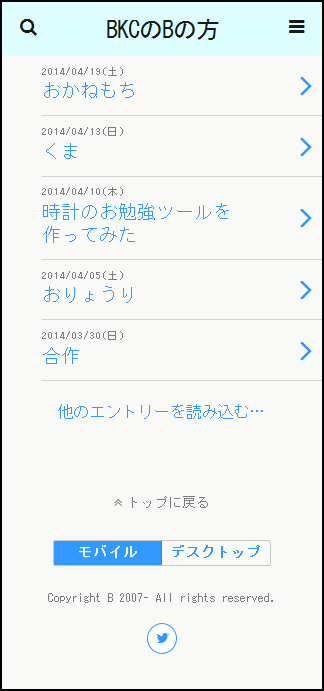
旧バージョンSS撮るときに解像度間違えたから比較になりにくいけど一応…。
旧バージョン(WPtouch1.9)
新バージョン(WPtouch3.2.2)デフォルト
新バージョン(WPtouch3.2.2)カスタマイズ済
気が向いたらそろそろPC版のデザインもどうにかしたい。。。






ピンバック: Wordpressのスマホ対応を助けるプラグインWPtouch Mobile Plugin | たかなblog